Så gör du en panoramabild!
+
Här kommer ett litet photoshoptips!
För er som undrar så läser jag ett sms i slutet ;) Därför är jag lite seg. Hehe
Vad vill ni lära er i Photoshop och om bloggdesign?
+
Jag är sugen på att göra massor av videotutorials, men vad vill ni veta? Vad vill ni lära er när det kommer till bloggdesign och photoshop? Tell me!
Hur du gör en siluettbild av ett foto
+
Hope you like it! ;)
Vad vill ni veta?
+
Ha det bra!
Hur du gör en animering
+

Är det någon som vet ett bättre program att göra tutorials i så hojta!
Fuska oskärpa
+

Såhär kommer de se ut
Börja med att lägga in ditt foto i photoshop. Högerklicka på bilden och duplicera lagret.

Ha det översta lagret markerat och gå in på Filter > Oskärpa > Gaussisk oskärpa.
Här tog jag värdet 24 px. Men detta beror helt på vad du har för bild, hur stor den är och så vidare. Testa dig fram.
Sedan går du in på Lager > Lagermask > Visa alla
Använd sedan penselverktyget. Ändra i färgpaletten så att svart ligger över den vita.

Måla sedan på bilden. De du målar med svart blir skarpt. Målar du utanför? Ja, då är det bara att fixa till det med att ändra till den vita färgen.
Några frågor?
Photoshoptips
+
Det var ett tag sedan jag körde med mina Photoshopstips och jag har tänkt att det ska bli mycket oftare.
Tänkte visa hur man höjer och sänker ljuset i bilden och också färgbalansen. Alltså ändrar lite på färgerna i bilden och så.
Vi börjar med ljuset då.
Börja med att ta fram och lägga in bilden du vill ha i PS.
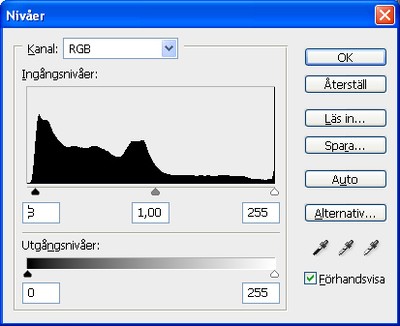
Gå sedan till Bild >> Justeringar >> Nivåer.

Grejen med nivåerna är att man kan labba ganska mycket med dem, utefter vilket resultat man vill ha. Du kan alltid börja med att hålla in Alt och sedan dra den svarta pilen mot höger. Det som händer då är att du kommer se kontrasterna.

När du ändrar den svarta ska det bli så att man ser att det finns svarta punkter. Inte för mycket alltså, för då blir bilden alldeles för mörk. Gör samma på den vita markeringen.
Tryck OK
Nu vill du kanske göra hela bilden mörkare. Få en mörkare ton för att någon effekt ska synas tydligare kanske?
Då går du in på Bild >> Justeringar >> Nivåer igen och denna gång ska du ändra den grå markeringen.
Här behövs inte att du håller in Alt tangenten. Drar du den grå markören åt vänster blir bilden ljusare och åt höger mörkare.
Här är resultatet:

Så enkelt var det!
Just for fun
+

Photoshoptips - Gör ett eldklot!
+

Många undrar hur jag gör mina animationsbilder i Photoshop. Så nu tänkte jag visa lite olika tips och tricks.
Startar med eldklot.
Öppna photoshop.
Gå på Arkiv > Nytt
Måtten jag har använt mig av är:
500*500
Upplösning: 300
Bakgrundsinnehåll: Genomskinlig
(Vill du använda dig av några andra så går det förstås också bra! Då måste du bara anpassa penselstorleken efter dina egna mått)
1. Börja med att göra två nya lager, vilka du kan göra genom att klicka på ikonen näst längst till höger på bilden. Fyll i ett lager med svart och ett med vitt. Det spelar ingen roll vilket som ligger överst. Dessa lager gör det enklare för dig att se hur eldklotet ser ut.
(Bilden är klickbar)
2. Gör sedan ett ytterligare lager. Det är det här lagret som vi ska börja skapa eldklotet på.
Det som är viktigt att tänka på är att för varje färg vi kommer att använda ska du göra ett nytt lager. Detta gör det enkelt att förminska eller på något annat sätt ändra just den färgen. Annars får man med sig alla färgerna.
3. Ta 9:ans pensel och dra upp den till storlek 140px. Om du inte redan har det så, dra ner hårdheten till 0.

(Bilden är klickbar)
4. Avmarkera det svarta lagret (genom att klicka på ögat till vänster om lagret).
Gör ett nytt lager!
Markera sedan penselverktyget igen och ändra så att du har färgen: #450202. Obeservera att detta är om du vill göra exakt som min, alltså röd. Annars kan du byta ut färgerna. Tänk då på att det ska vara ungefär lika mörka som mina färgnyanser.
Tryck en gång i mitten av den vita ytan.

(Bilden är klickbar)
5. Dags för nästa färg. Gör ett nytt lager och ändra färgen till: #620202. Alltså lite ljusare än den förra. På detta lager behöver du inte ändra penselstorlek utan tryck på samma punkt som förra lagret.
Ditt klot ska ungefär se ut såhär:

(Bilden är klickbar)
6. Ännu en ny färg och ett nytt lager behövs göras. Nu ska du också ändra penselstorleken till ungefär 65px.
Färgen ska du ändra till: #7d0101
Måla i mitten av klotet.

(Bilden är klickbar)
7. Gör som dom andra punkterna. Alltså ett nytt lager. Ändra färgen till: #a20505.
Ändra penselstorleken till ungefär 44px och måla i mitten av klotet. Ett tryck.

(Bilden är klickbar)
8. Gör ett nytt lager och ändra färgen till: #d30a0a
Ändra penselstorleken till ungefär 35px. Tryck en gång i mitten. Vill du att det ska synas lite mer kan du trycka en eller två gånger till på samma ställe.

9. Sista lagret. Ändra färgen till vit. Dra ner penselstorleken till 20px.
Du ska också dra ner opaciteten till 50%. Detta gör att det vi ska måla nu inte blir lika markant.
Ta en vit färg (#FFFFFF) och gör en prick i mitten av klotet.
Resultatet:
